≪HOME(21世紀のアフィリエイト通販生活)
コメントとエントリー投稿で画像(絵文字)を使う~MovableType
このページの手順よりスマートな手順に変更しました。
└ BigPAPI に対応したエントリー&コメント絵文字用プラグインを使う!
MT Smileysプラグインを使って、MovableTypeのコメントとエントリー投稿でスマイル画像を使えるように改造しました。
最初に言っておくと、後から自分の好きな画像を自由に追加できます。なのでもっと使えるアイコンを増やしたいっ!なんて時でも問題ありません。
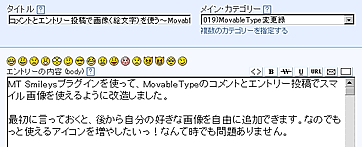
出来上がりはこんな感じです。
コメント欄の方は、このページの下の方で確認できます。
参考にしたのはこちらです、有り難うございました。m( __ __ )m
└ MT Smileys
└ コメントとエントリ投稿用絵文字パワーアップ
└ エントリーの絵文字を“MT Smileys”に変更
まずMT Hacksから、MTMacroとMTsmileyの二つをのファイルをダウンロードしてきます。
mtmacros.zipを解凍して、以下のファイルをそれぞれのディレクトリにアップします。bradchoateがないときは新たに作ります。
/plugins/macros.pl
/extlib/bradchoate/macros.pm
/extlib/bradchoate/postproc.pm
次に新しくテンプレート・モジュールを作成します。モジュール作成はテンプレートの所を探せばどこかにあります。
mt-smiley.zipを解凍して、smiley-javascript.txt、smiley-macros.txt、smileys.txtの3つを取り出します。
新規モジュールを以下のように作成します。モジュールの内容は以下を全部コピペします。
テンプレート名 モジュールの内容
smiley javascript → smiley-javascript.txt
smiley macros →→ smiley-macros.txt
smileys →→→→→ smileys.txt
同じくmt-smiley.zipからimagesフォルダのスマイル画像をサーバーにアップします。
アップロード先はどこでも良いのですが、うちの場合は、
サイトルート/images/smile/
にアップします。これに合わせて、テンプレート・モジュールsmileys、smiley-macros にある画像パスをすべて修正します。
次に実際のサイト閲覧に於いて、コメント記入やエントリー投稿したスマイル画像が表示されるページのテンプレートを修正します。
indexページ、個別、カテゴリ、月別アーカイブなどです。
<head> ~ </head>間に以下を追加!
<$MTInclude module="smiley macros"$>
<$MTInclude module="smiley javascript"$>
コメント投稿でスマイル画像を使えるようにする!
個別アーカイブを開き、コメントフォーム内<form> ~ </form>間に以下を追加!
<$MTInclude module="smileys"$>
↑これを挿入した箇所にコメント記入で使用するスマイル画像が表示されます。なのでsmileysの中身を<div>で囲むなりして、スタイル設定を効きやすくしておいた方がいいでしょう。
次に、コメント文を表示させる<$MTCommentBody$>を探して以下のように変更します。
<MTMacroApply><$MTCommentBody$></MTMacroApply>
以上で再構築すればコメント欄でスマイル画像が使えるようになります。
エントリー投稿欄でスマイル画像を使えるようにする!
エントリー本文ならびに追記を表示させる<$MTEntryBody$>、<$MTEntryMore$>をそれぞれ以下のように変更します。
<MTMacroApply><$MTEntryBody$></MTMacroApply>
<MTMacroApply><$MTEntryMore$></MTMacroApply>
次に、tmpl/cms/edit_entry.tmpl を開きます。このファイルはエントリー投稿画面の表示・動作を司るファイルになります。
まず「エントリーの内容」でスマイル画像を使えるようにします。
<div class="field-buttons">の上あたりにこれから説明するコードを追加します。2箇所見つかりますが、ひとつ目が「エントリーの内容」に相当、ふたつ目が「追記」に相当します。
なのでひとつ目の上に追加します。
(注意)MovableTypeのバージョンアップ等でクラス名が変わってる場合は自分で適当な位置にペーストして下さい。
追加するのは、モジュールsmileysの中身を修正したものです。
edit_entry.tmpl ではテンプレートタグ<MTBlogURL>が出力変換されないので、画像パスをフルパス表記に変えます。
<img>タグの<MTBlogURL>を実際のサイトパスに変えます。全ての画像パスに対して行って下さい。
<img src="<MTBlogURL>images/smile/icon_biggrin.gif" alt="Very Happy" width="15" height="15" border="0" class="smiley">
またスタイル設定用に全体を<div>タグで囲み任意のクラス名を付与します。うちの場合は、<div class="smile"> ~ </div>
ペーストし終われば、実際の「エントリーの内容」にスマイル画像ボタンが表示されます。
mt-static/styles.cssを開いてエントリー投稿画面の見映えを調節します。styles.css はエントリー投稿画面のスタイルを司るファイルになります。
└ エントリー投稿(編集)画面の文字サイズ&高さを修正!~MovableType
私の場合はこんな感じでスタイルを設定しました。Powered by~の設定はCSSよりも元の記述を消した方が早いかもしれません。
/* --- <div class="smile">~</div> スマイル画像をまるごと囲んだもの --- */ .smile{ margin:0px 0px 15px; }/* --- <img class="smiley" src="~">
スマイル画像そのもの --- */
.smiley{
margin:0px;
}/* --- Powered by MT Smileys --- */
.smileypowered{
display:none;
}
次に同じく tmpl/cms/edit_entry.tmpl から「エントリーの内容」と「追記」を表示させているコードの間に後記するjavascriptを挿入します。以下の文の後ろ辺りがいいでしょう。
<textarea onkeypress="mtShortCuts(event)" class="full-width" name="text" id="text" tabindex="3" cols="72" rows="<TMPL_IF NAME=DISP_PREFS_SHOW_EXTENDED>10
<TMPL_ELSE>20</TMPL_IF>"><TMPL_VAR NAME=TEXT ESCAPE=HTML></textarea>
</div>
この直後に以下のjavascriptを挿入します。因みに以下のコード内容は、smiley-javascript と同じものですが、投稿画面で使う為には一箇所だけ修正する必要があります。(赤文字部分、修正済み)
<script type="text/javascript" language="javascript"> <!-- // MT Smileys http://mt-hacks.com/mt-smileys.html // Edited By Noel http://noe.lolipop.jp/ function emoticon (smiley) { var txtarea = document.entry_form.text; smiley = ' ' + smiley + ' '; if(navigator.appName.indexOf("Microsoft") > -1){ // If IE txtarea.focus(); if (!document.selection) return; var range = document.selection.createRange(); range.text=smiley; txtarea.focus(); // return false; }else{ // If other browser if (txtarea.createTextRange && txtarea.caretPos) { var caretPos = txtarea.caretPos; caretPos.text = caretPos.text.charAt(caretPos.text.length - 1) == ' ' ? smiley + ' ' : smiley; txtarea.focus(); } else { var length = txtarea.textLength; var start = txtarea.selectionStart; var end = txtarea.selectionEnd; var txtarea1 = txtarea.value.substring(0, start); var txtarea2 = txtarea.value.substr(end, length); txtarea.value = txtarea1 + smiley + txtarea2; txtarea.focus(); } } } //--> </script>
次に「追記」でもスマイル画像を使えるようにします。やる事は同じでそれぞれのコードを追加していきます。ただ先程とは微妙にコードが違うので注意が必要です。
先程修正ペーストしたsmileysの中身を更に以下のように、javascript:emoticon の後に 1 を追加します。全ての<a>タグに対して行います。
<a href="javascript:emoticon1 ~
修正したコードを<div class="field-buttons">の上あたりに追加します。2箇所見つかりますが、ひとつ目が「エントリーの内容」に相当、ふたつ目が「追記」に相当します。
なのでふたつ目の上に追加します。
次に「追記」と「概要」を表示させているコードの間に後記するjavascriptを挿入します。以下の文の後ろ辺りがいいでしょう。
<textarea onkeypress="mtShortCuts(event)" class="full-width" name="text_more" id="text_more" tabindex="4" cols="72" rows="15"><TMPL_VAR NAME=TEXT_MORE ESCAPE=HTML></textarea> </div>
この直後に以下のjavascriptを挿入します。先程ペーストしたものに若干の修正を施してあります。(赤文字部分)
<script type="text/javascript" language="javascript"> <!-- // MT Smileys http://mt-hacks.com/mt-smileys.html // Edited By Noel http://noe.lolipop.jp/ function emoticon1 (smiley) { var txtarea = document.entry_form.text_more; smiley = ' ' + smiley + ' '; if(navigator.appName.indexOf("Microsoft") > -1){ // If IE txtarea.focus(); if (!document.selection) return; var range = document.selection.createRange(); range.text=smiley; txtarea.focus(); // return false; }else{ // If other browser if (txtarea.createTextRange && txtarea.caretPos) { var caretPos = txtarea.caretPos; caretPos.text = caretPos.text.charAt(caretPos.text.length - 1) == ' ' ? smiley + ' ' : smiley; txtarea.focus(); } else { var length = txtarea.textLength; var start = txtarea.selectionStart; var end = txtarea.selectionEnd; var txtarea1 = txtarea.value.substring(0, start); var txtarea2 = txtarea.value.substr(end, length); txtarea.value = txtarea1 + smiley + txtarea2; txtarea.focus(); } } } //--> </script>
これで設定は全て終了、投稿画面「エントリーの内容」と「追記」、並びにコメント記入でスマイル画像が使えます。
尚、冒頭にも書きましたが、自分の好きな画像を後から追加する事もできます。
追加時に修正するのは、smileys、smiley-macros のモジュール二つと、edit_entry.tmpl の必要箇所です。追加する画像に則してパス名などを新たに設定します。
この時、青文字の部分は任意です。自分の好きな名前に変えておきましょう。任意Aの2箇所は同じ文字列にしておきます。
smileys、edit_entry.tmpl 内、
<a href="javascript:emoticon(':任意A:')"><img src="~"></a>
smiley-macros 内、
<MTMacroDefine name="任意B" string=":任意A:" no_html="1">
<img src="~" />
</MTMacroDefine>
(注意)
MTMacroは、定義したマクロに基づいて文字列を置換するプラグインです。なのでブログ内で使われるような文字列を指定すると、本文の代わりに画像が表示されてしまいます。
要するに使いそうもない文字列で定義しておけって事です。両脇をコロンで囲むなどして定義しておくのが無難でしょう。
【最後に】
自分の備忘録代わりに書いたものですが、随分と長くなりましたので、ひょっとしたら設定に間違いがあるかもしれません。多分大丈夫だと思いますが(汗)
おかしな所があればお知らせ頂けると助かります。m( __ __ )m
⇒ 追記:
コメント投稿者名にも画像を表示できます。
└ コメント投稿者名に管理人orゲストアイコン
favicon設定されているブログからトラックバック&コメントがあった場合にブログ名にファビコンを表示させられます。
└ コメント・トラックバック欄にファビコンを表示
└ コメント・TBにファビコン表示
投稿者 Locutus : 2005年11月21日 02:29 EDIT カテゴリ⇒ MovableTypeカスタマイズ
最近のトラックバックをエントリーと共に表示するプラグイン、を使ってみた '05 11/30
最近のコメントをエントリーとともに表示するプラグイン、を使ってみた '05 11/28
コメント投稿者のブログへのリンクを別窓で開くように修正! '05 11/26
→ コメントとエントリー投稿で画像(絵文字)を使う~MovableType '05 11/21
エントリー投稿画面に打ち消しボタン(strikeタグ)を追加~MovableType '05 11/19
ブラウザ画面からMovableTypeのエントリー編集画面に簡単に入る! '05 10/18
MovableType 最近のトラックバックにエントリー名を付ける! '05 9/05
≪HOME
エントリー&コメント欄に絵文字♪ from 'ohana
はぁ、real坊が体調不良のため、夜中に何度も泣いて寝不足のrealguuuです... [続きを読む]
トラックバック時刻: 2005年12月08日 14:11
エントリーとコメントに絵文字を導入 from Bou_Bu_Bou
疲れた。。 :11: 21世紀のアフィリエイト通販生活 コメントとエントリー投... [続きを読む]
トラックバック時刻: 2006年01月15日 22:27
今回のブログでは from yukky zone
色々とお世話になったサイトがたくさんあります。 先ずコメント欄・エントリー欄... [続きを読む]
トラックバック時刻: 2006年01月19日 18:12
エントリー&コメント(+概要)で絵文字を表示する from 猫日記
21世紀のアフィリエイト通販生活さんの記事を参考に、絵文字が使えるようになりまし... [続きを読む]
トラックバック時刻: 2006年02月06日 01:42
「エントリー、追記」と「コメント」欄に絵文字使用。 from Movable Typeではじめたアフィリエイト。
やっと完成したよ†。:-)いったいどれだけかかったんだか・・・:x 途中で泣き入って、ほんとやめて... [続きを読む]
トラックバック時刻: 2006年04月30日 07:14
MovableTypeに絵文字を from やまねこのあしあと
こっちでは必要なかったんですが,やまねこの奥さんが「ポータルサイトのブログみたい... [続きを読む]
トラックバック時刻: 2006年05月08日 20:48
links for 2006-05-09 from オラオラ
メタデータはまだ終わりじゃない : Hotwired メタデータは... [続きを読む]
トラックバック時刻: 2006年05月10日 07:57
絵文字が表示できるようになりました。 from K's Labo
今日はなんでも「春一番」を通り越した凄い嵐と聞いたんですが、聞いたとたん、えっ?... [続きを読む]
トラックバック時刻: 2007年02月16日 12:40
ブログリニューアル-その8 from 素人のWebデザイン
モニタが見づらいから長い事画面を見続けるのもキツイんで、今日は細かいところを少し... [続きを読む]
トラックバック時刻: 2007年06月26日 21:16
≪HOME(21世紀のアフィリエイト通販生活)