≪HOME(21世紀のアフィリエイト通販生活)
MovableTypeインストール手順!3,20以降~Xserver(エックス・サーバー)編
当サイトはエックスサーバー(Xserver)![]() で運営しております。
で運営しております。
⇒ エックスサーバーのメリット
以下はエックスサーバー![]() へのMovableType
へのMovableType![]() Version3,20以降のインストール手順です。
Version3,20以降のインストール手順です。
ちなみに旧バージョンからアップグレードする場合も手順はほぼ同じです。3,20から仕様が大幅に変更されてるので、形的には新規インストールとほとんど変わりません。(ダウンロードできるのはフルパッケージのみ)
まず解凍したファイル群の中から、mt-config.cgi-original というファイルを探し、これを mt-config.cgi にリネームします。
また、LICENSE-から始まる四つのファイルがある場合は、必要ないので四つとも削除します。
これだけやったら全部のファイルをFTPアップします。
新規にXserver(エックス・サーバー)を契約した人なら FTP接続するとcgi-bin ディレクトリがありますが、これは邪魔なら消しても大丈夫です。
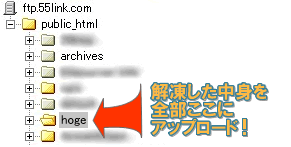
Xserver(エックス・サーバー)の場合は、cgi ファイルを何処に置いてもOKなので、自分の好きなディレクトリにMovableTypeをアップします。
 例えば、ルート/hoge/ などです。
例えば、ルート/hoge/ などです。
cgi ファイルの属性値は705にします。755でも大丈夫ですが、705の方がセキュリティが一段上です。(自分が扱う上では特に変化はありません)
MovableTypeのインストールで失敗する殆どのパターンがここなので注意が必要です。万がいちエラー画面が出て、ブラウザからログイン出来ない等の症状が出たならまずここを疑いましょう!!
使ってるFTPソフトなどの設定を見直して下さい!
※解凍したファイル群は全て元の文字コードのままアップして下さい!
アップ作業は結構な時間が掛かるので、この間にデータベース関連の設定を済ませます。
まずエックスサーバー![]() のコントロールパネル、MySQL設定から、
のコントロールパネル、MySQL設定から、
1.→ データベースの追加! 2.→ ユーザの追加! 3.→ 1で作成したデータベースへ、2で作成したユーザのアクセス権限を追加!
という作業を行います。詳しい事はエックス・サーバー側のコンパネ説明を見て貰うとして、その際に作成したデータベース名やユーザー名を先程リネームしたmt-config.cgi で指定する事になります。
mt-config.cgi を開き、35行目あたりを編集します。
Xserverの場合、デーベース名、ユーザー名とも自分が設定した名前の前にXserverのアカウント名が自動的に入ります。
例えばアカウント名がhoge1、デーベース名がhoge2、ユーザー名がhoge3なら以下のように設定します。
ObjectDriver DBI::mysql Database hoge1_hoge2 DBUser hoge1_hoge3 DBPassword ***** DBHost localhost
パスワードはコンパネで、MySQLのユーザーの追加時に設定したパスワードを記述します。
※コメント記号「#」とそれに続くスペースを外すのを忘れないでおきましょう!
(スペースはどうでもいいけどね)
続いて同じく mt-config.cgi から、28行目を編集します。ここに書いてあるパスを自分が mt.cgi を置くパスに変えます。
例えば、ドメイン「 hogehoge.com 」のルート直下に hoge ディレクトリを作り、そこに mt.cgi を入れたのなら
CGIPath http://www.hogehoge.com/hoge/
とします。
次に272行目を開き、自分が使いたい文字コードを指定します。utf-8で使いたい場合はそのままにします。
PublishCharset utf-8
最後にあとひとつmt-config.cgi を編集します。これは必須ではありませんので必要な方だけです。
MovableTypeでエントリー(記事)を書いた時に、エントリーだけでなく寄せられたコメントもサイト内の検索対象にしたい場合は以下のようにします。
515行目あたりにある # SearchElement both を探します。コメント記号「#」とそれに続くスペースを外します。
SearchElement both
Xserverの場合はこれにて設定終了です。mt-config.cgi を再度FTPアップしておきましょう。
MovableTypeを使う為には、インストール先のmt.cgi にアクセスします。これ以降ずーっとそうなので、「お気に入り」に登録しておきましょう。
初めて mt.cgi にアクセスすると次の画面が出るのでインストール続行をクリック!データベースが初期化されます。
インストール完了のメッセージが出ればOKです。続いてログイン画面が表示されます。
初めてのログインでは、ユーザ名に「Melody」、パスワードに「Nelson」と入力します。
あくまで最初だけですので、ログインした後は自分用のユーザ名&パスに変えておきましょう。![]()
◎参考サイト、私もこちらを参考にインストしました。
└ Movable Type 3.2 導入手順
【 どうしてもエラー画面がでる場合![]() 】
】
全て正しく設定したにも関わらず、mt.cgi を走らせてエラーが出るようなら、FTPアップ手順を見直して下さい。
例えば、extlibディレクトリ内の
フォルダ名「HTML」が →UPした後に「Html」
などと大文字小文字変換が起こっているとエラーが出ます。
UNIX系のウェブサーバーソフトでは大文字小文字が区別されるので、このような変換があるとCGIプログラムは正常に作動しません。
FTPソフトの設定を今一度確認してみましょう。
またMySQLの設定が間違っているとログインできずエラーになります。
落ち着いて今一度、以下の設定を見直しましょう。![]()
▽Xserver側のMySQL設定を見直す!
▽mt-config.cgiを開き35行目あたり(MySQL関連)を見直す!
【sv50サーバー以降において出力ファイルをPHPにする場合の注意】
エックスサーバーの場合、sv50サーバー以降においてPHPが正常に動作しない場合は、PHPのパーミッションやPHPを設置しているディレクトリのパーミッションを705にします。
新たに契約した方だとsv50以降のサーバーになる筈ですので、MovableTypeの出力ファイルを.phpで利用するなら、この作業は必須となります(と思われます)。
mt-config.cgiを開き、186行目あたりにある箇所を以下のように変更!
コメント記号「#」とそれに続くスペースを外します。
DBUmask 0072 HTMLUmask 0072 UploadUmask 0072 DirUmask 0072
MySQLを使う場合はDBUmaskはコメント付けたままで大丈夫だと思いますが、面倒くさい場合は上記のままでOK![]()
さらに201行目あたりにある箇所を以下のように変更!
コメント記号「#」とそれに続くスペースを外します。
HTMLPerms 0705 UploadPerms 0705
これによって何が変わるかというと、MovableTypeによって出力されるファイル&フォルダの属性が全て705になります。サーバー側は755を推奨していますが、705の方がセキュリティが一段上です。これでも問題なく動いているので良しとします。
ちなみにどうしても755で使いたいなら以下のようにします。
HTMLUmask 0022 UploadUmask 0022 DirUmask 0022 ~~~~~~~~~~~ HTMLPerms 0777 UploadPerms 0777
下(全体設定)から上(詳細設定)の数字を引いたものがパーミッションになります。(777-22=755)
ちなみに705の場合は(705-072=733)となりますが、733なんて属性はないので元の705になります。
└ Movable Typeユーザー・マニュアル: 環境設定ファイル (mt-config.cgi)
インストール後の設定など
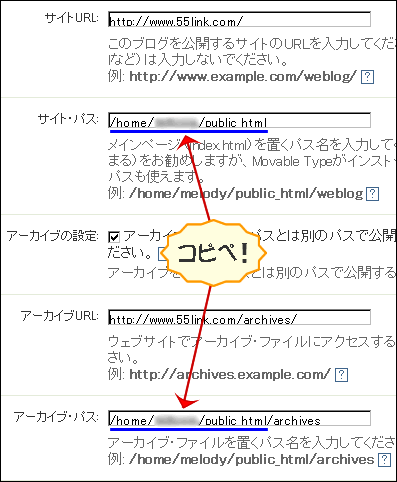
正常にインストール後、MovableTypeへログインしてからの設定でちょっと引っかかりそうな所は、設定画面のサイトパス、アーカイブパスを設定する欄です。ここは一般的なURLではなく、サーバー上のパスを入力します。
デフォルトでサイト・パスは表示されていると思いますが、念の為に確認しておきましょう。
自分のサーバー上のパスを知りたい場合は、KentWebさんのFullPath Viewerが便利です。
任意の階層を指定したい場合などはpublic_html 配下に繋げていきます。public_html はルートディレクトリなので必ず入れておきましょう。
またアーカイブURLとパスはデフォルトでは入っていないので、自分で指定します。ここでは個別ページ、月別ページ、カテゴリページ等を入れる場所を指定します。
一般的にはサイトURL&パス階下に、archives ディレクトリを置きます。サイトパスをコピペして、スラッシュ(/)区切りで archivesディレクトリを繋げるだけです。

▽関連記事
└ 各アーカイブファイルの効率的な出力ファイル名 ~MovableType
インスト完了後、ブログのレイアウトや見映えの肝はスタイルシートです。
2カラムを3カラムに変更したいだとか、色々な悩みを解決できるサイトを紹介しておきます。ブラウザ毎の見え方の違いが詳説されています。
└ 1UPホームページ作成
特にIEばかり使って調節してると、Firefoxなど他のブラウザで見た時に、デザインが「こてんぱん」に崩れているのが普通なので、上記のサイトを参考にする事をお薦めします。
また、MovableTypeには独自のテンプレート・タグがあるので、初めて触れる人にはテンプレートを覗いても何の事がよく判らない事が多々あります。
私自身、他の方のMovableTypeを使ったブログを参考に理解を深めていきましたが、それでも正直限界があるのでMovableType関連本を何冊か買って手もとに置いてあります。
MovableType本はこちらでどうぞ。
└ ![]() 【売れてる順】 MovableType関連本 ~ Amazon.co.jp
【売れてる順】 MovableType関連本 ~ Amazon.co.jp
MovableTypeのカスタマイズと文字コード
MovableType標準設定での文字コードは「UTF-8」なので、今後のカスタマイズでテンプレートやプラグインなどのファイルをアップする時は、同コードでアップするのが基本となります。(Windowsの文字コードはShiftJIS)
UTF-8の文字コードでサーバーにアップさせるには主に二つの方法があります。
◆UTF-8対応のテキストエディタを使う!
◆UTF-8に変換アップしてくれるFTPツールを使う!
テキストエディタを使う場合は秀丸(有料)などの複数の文字コードに対応したテキストエディタを使います。
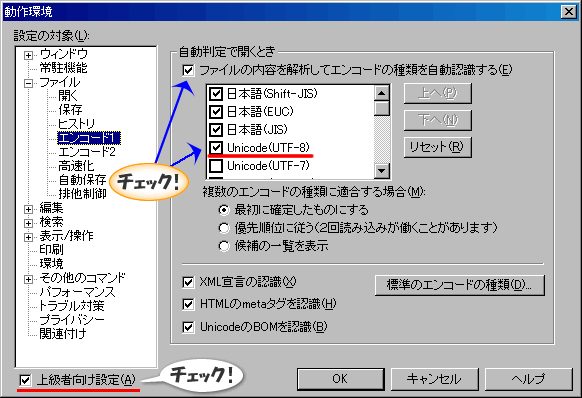
因みに秀丸でUTF-8ファイルを扱うには、[その他] - [動作環境]から左下の『上級者向け設定』のチェックボックスをONにします。
同じく [動作環境]のダイアログで、[ファイル] - [エンコード1]から、
「ファイルの内容を解析して~、」のチェックボックスをON、直下の欄でUTF-8など自分のMovableTypeで使う文字コードをチェックします。
こうする事でMovableTypeのテンプレートなどUTF-8のファイルを、Windows上で開いても自動的に同コードでデコードしてくれます。
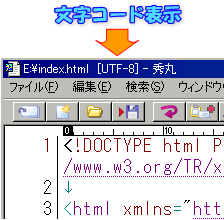
同じく[動作環境]から、[ウィンドウ] - [高度なウィンドウ]より、タイトルバーの表示 ⇒ エンコードの種類を『常に表示』にすれば、タイトルバーに開いたファイルの文字コードを表示してくれます。

新規ファイルを作る時も、保存時にエンコードの種類をUTF-8にすればOKです。
さらに秀丸ではHidemarnet Explorerという専用アドインを使う事で、FTPサーバ上のファイルを開いて編集することも出来ます。
ローカルファイルと同じ様な感覚で編集&保存が可能となり便利です。
また秀丸などのUTF-8対応のテキストエディタを使わない場合は、UTF-8に変換アップしてくれるFTPツールを使う事になります。
因みに私が使ってるFTPツールはNextFTP(有料)です。こちらもシェアウェアですが、使いやすいので重宝します。(3ヶ月無料で試用できます)
◎更新ファイルのみを一発転送できる「ホームページ転送」ボタンを装備!
◎エクスプローラやデスクトップからの、ドラッグ&ドロップファイル転送!
◎フォルダ同時変更で、ローカルとホストのカレントフォルダを同時に移動!
◎特定ファイル「.cgi」、「.pl」などの属性値自動変換アップ!
◎UTF-8などへの文字コード変換アップ機能!(接続先毎に設定可能)
特に文字コード変換アップ機能は、一回設定しておくと以降は自動で変換してくれるようになるので、うっかりミスでShiftJISでファイルを作ってしまった時などに重宝します。(重宝しない場合もあり、笑)
日本のソフトでこの機能を持ったFTPツールは多分これしかないでしょう。
両ソフトともシェアウェアですが、一度アカウントを取得すると半永久的に使える定番ソフトなので以降大活躍してくれます。![]()
投稿者 Locutus : 2005年11月13日 20:54 EDIT カテゴリ⇒ XserverでMovableTypeを利用中!
エックスサーバーがMovableTypeのインストールマニュアルを公開 '06 10/05
エックスサーバーはサブドメインも無制限です! '06 5/10
独自ドメイン追加無制限のレンタルサーバーでSEO対策! '05 12/23
→ MovableTypeインストール手順!3,20以降~Xserver(エックス・サーバー)編 '05 11/13
Xserver(エックスサーバー)が取得可能ドメインを大幅に増加!! '05 10/26
MovableTypeをレンタルサーバーで使う! '05 4/15
Xserver(エックス・サーバー)へのMovableTypeインストール手順!3,17以前 '05 4/01
≪HOME
MovableType 3.2 カスタマイズの最初にぶつかる3つの壁 from 無料レポートバンキング【無料レポート贈呈中】@日本初アイドルプレナー@ゆき
MTをインストールした後、そのままではおもしろくないので、ちょっとカスタマイズしてみようかなと思ったアナタ。こんな壁に遭遇してませんか?・新機能「Styl... [続きを読む]
トラックバック時刻: 2005年11月23日 04:33
Movable Typeのカテゴリ表示順を変える from ブログでホームページ作成,製作,会社-MTデザイン
ホームページを参考にMovable Typeのカテゴリ表示順を並び変えるプラグイン、試してみました。 [続きを読む]
トラックバック時刻: 2007年04月28日 11:24
≪HOME(21世紀のアフィリエイト通販生活)