≪HOME(21世紀のアフィリエイト通販生活)
Dreamweaver 8 がMovableType3.2に完全対応!
アドビ システムズがMovableType 3.2![]() のタグ入力補完やリファレンス機能などを実現する“Dreamweaver 8.0.1 機能拡張 for Movable Type 3.2”の無償提供を開始しました。
のタグ入力補完やリファレンス機能などを実現する“Dreamweaver 8.0.1 機能拡張 for Movable Type 3.2”の無償提供を開始しました。
コードヒントなど基本的な機能は2004当時と同じです。
└DreamweaverでMovableTypeのテンプレートファイルを編集!(2)
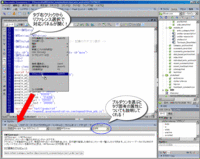
意外と便利なのがタグリファレンス機能。
ご存じのとおりMovableTypeには専用タグが鬼のようにあります。これらタグの意味がすぐにチェックできるのは非常に便利!分厚いリファレンス本など必要ありません。(属性値にも対応!)
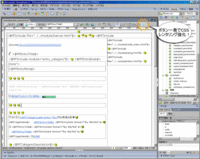
それと、DREAMWEAVER 8を使い始めてビビったのが、デザインビューでスタイル設定が忠実に反映される所。ボタン一発でCSSレンタリングが強化されます!
MovableTypeのテンプレートを編集する時に、スタイルシートのパスにMT特有の変数タグを使ってると、ローカル環境では当然効きません。そんな時はCSSパネルからデザインタイム・スタイルシートでCSSファイルを指定します。 2004まではこの機能ほとんど役にたちませんでしたが、8では改善されてます。
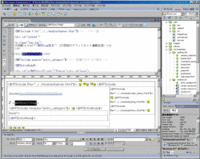
Dreamweaver2004まではMovableTypeテンプレートをデザインビューで見ると、何じゃコリャ ![]() だった為に、コード画面オンリーで使ってましたが、これからはコード画面とデザインビュー半々にして使わせて頂きます。
だった為に、コード画面オンリーで使ってましたが、これからはコード画面とデザインビュー半々にして使わせて頂きます。![]()
※テンプレート編集時に文字化けが出るようなら文字コード指定で<$MTPublishCharset$>を使わずに、直接使用コード(charset=utf-8等)を指定しましょう。
関連記事
└DreamweaverでMovableTypeのテンプレートを編集!
└DreamweaverでMovableTypeのテンプレートファイルを編集!(2)└MovableTypeでスタイルシート(CSS)の編集を便利にする
投稿者 Locutus : 2006年03月01日 19:24 EDIT カテゴリ⇒ MovableTypeカスタマイズ
MainMenuRecentプラグインでちょっと便利に '06 5/06
WeblogActionMenuプラグインでちょっと便利にしてみる! '06 5/06
TinyMCE for MovableTypeでエントリ投稿画面をWYSIWYG化! '06 5/04
→ Dreamweaver 8 がMovableType3.2に完全対応! '06 3/01
BigPAPI に対応したエントリー&コメント絵文字用プラグインを使う! '06 2/19
リンク挿入をよりスマートにカスタマイズ!~ MovableType '06 1/18
カテゴリ&月別アーカイブの続きを読むを同じページに展開 '05 12/10
≪HOME
≪HOME(21世紀のアフィリエイト通販生活)