≪HOME(21世紀のアフィリエイト通販生活)
MovableTypeでスタイルシート(CSS)の編集を便利にする
MovableTypeではスタイルシートを変更する事がよくあります。
しかし標準の編集画面でそれを行うのは手間が掛かりすぎます。なのでMovableTypeを始めて以来しばらく宝の持ち腐れ状態だったDreamweaver MX 2004 を使うことにしました。
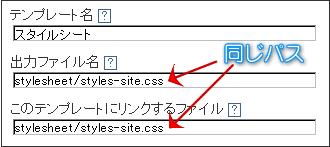
まずMovableType側、スタイルシートの編集画面で、「出力ファイル」、「このテンプレートにリンクするファイル」に自分が使っているスタイルシートのパスを入力!
うちの場合は、stylesheet/styles-site.css と入力。

次に指定したスタイルシート styles-site.css をローカルに落としてきます。これでDreamweaverで編集後、アップしてもMovableType編集画面のスタイルシートと同期できます。これで完了!
(注)styles-site.cssは、出力ファイルとリンクファイルを同じパスにしておきます。こうする事でドリで編集後FTPアップすると、再起動なしでブログに反映されます。
スタイルシート・ファイルはMovableTypeのテンプレートタグを使ってないので、出力ファイルと同期ファイルを同じにしても問題ありません。
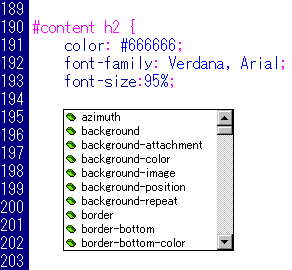
 あとはDreamweaver MX 2004でスタイルシートを編集していきます。2004はCSSの編集が非常にやりやすく重宝します。通常はCSSスタイルパネルを使えば必要なスタイルは簡単に入力できます。さらに2004になって新しくCSSファイルのコード画面でも入力支援機能がつきました。これが意外と便利!ちょっとだけスタイル変えたいって時にセミコロンの後でEnterキーを押すか、入力したい場所でCtrl+スペースを押せば、スペルミスが完全に防げるコードヒント・ウィンドウが出ます。
あとはDreamweaver MX 2004でスタイルシートを編集していきます。2004はCSSの編集が非常にやりやすく重宝します。通常はCSSスタイルパネルを使えば必要なスタイルは簡単に入力できます。さらに2004になって新しくCSSファイルのコード画面でも入力支援機能がつきました。これが意外と便利!ちょっとだけスタイル変えたいって時にセミコロンの後でEnterキーを押すか、入力したい場所でCtrl+スペースを押せば、スペルミスが完全に防げるコードヒント・ウィンドウが出ます。
編集後は画面上のPUTボタンを押せば完了です。MovableType側で再起動する事なくスタイルが変更できます。

 Web作成の業界標準ソフトのメジャーバージョンアップ
Web作成の業界標準ソフトのメジャーバージョンアップ関連記事
└ DreamweaverでMovableTypeのテンプレートファイルを編集!
└ DreamweaverでMovableTypeのテンプレートファイルを編集!(2)
└ Dreamweaver 8 がMovableType3.2に完全対応!
投稿者 Locutus : 2005年01月16日 17:54 EDIT カテゴリ⇒ スタイルシート変更
スタイルシート(CSS)インラインフレームでBlogPeopleとMyblogListをスクロール! '05 10/22
スタイルシート(CSS)を使ってリストマークを背景画像で設定! '05 2/18
スタイルシート(CSS)を使ってインラインフレームを作成! '05 2/03
→ MovableTypeでスタイルシート(CSS)の編集を便利にする '05 1/16
MovableTypeの段組を2カラム(可変幅)に再度変更! '05 1/15
MovableTypeの段組を3カラム(可変幅)に変更! '04 12/26
≪HOME
≪HOME(21世紀のアフィリエイト通販生活)

