≪HOME(21世紀のアフィリエイト通販生活)
TinyMCE for MovableTypeでエントリ投稿画面をWYSIWYG化!
TinyMCE for MovableType 日本語版 1.00をインストールしました。
MovableTypeのエントリー投稿画面をWYSIWYG(ウィジウィグ)エディターに変えるプラグインです。
使い方はこちらが参考になります。
└TinyMCE Plugin for Movable Type Ver1.00 Ja 正規版リリース
(注)最初に断っておくとFirefox1.5以外のブラウザではWYSIWYG機能に制限が出ます。
ちなみにWYSIWYGとはWhat You See Is What You Getの略。直訳すると、
「見た物が手に入る!」
要するにユーザーインターフェースが進化し、使い勝手が良くなる!って意味です。 HTMLエディタの世界では編集画面がウェブページを見ているような画面になる事を指します。
ダウンロードファイルを解凍し、mt-static、php、pluginsの各ディレクトリをmt.cgi があるディレクトリへアップロードします。
同名のフォルダが既にありますが、委細構わずアップロード! FTPソフトがアホじゃなければ10分程でインストール完了します。
![]()
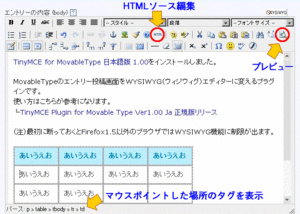
出来上がりはこんな感じ。
エントリ投稿画面の段階で、ブラウザで出力ページを見た時と同じような見栄えになります。WYSIWYGモードと通常モードの切り替えは右端の"WYSIWYG"ボタンで行います。
※段落<P>を入れたい時はEnter、改行<BR>ならShift+Eneter。またWYSIWYG化した事により、<> & " などの特殊キャラクタもそのまま入力可能です。
さらに、/mt-static/TinyMCEforMT/mycontent.css を編集すればWYSIWYG画面の見栄えを変更できます。文字サイズやリンク色、テーブル設定などを実際のエントリーに則して設定しておけば、より見た目がすっきりし編集作業も楽になります。またエントリで使用するクラス名なども追加しておけば、エントリ投稿時に簡単に挿入可能となります。
便利な機能としては、HTMLソース編集、投稿前のプレビュー、編集対象のタグ表示の3点。
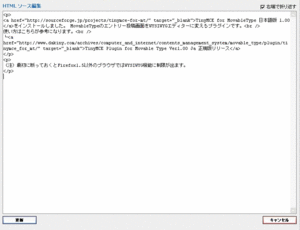
中でもHTMLソース編集機能は、HTMLソースを直接入力・編集したい時には便利です。HTMLボタンを押すとソース編集画面が別窓で開きます。
ひたすらタグを打ち込むだけの硬派な画面ですが、ペースターのタグ入力支援機能と併用すればそれなりに使えそうです。
もっとも、WYSIWYGボタンを押して通常モードに戻せば、タグが全部表示された状態になるので同じ事なんですが。
![]()
※ちなみ、WYSIWYGエディタを使う場合は、設定で改行設定をなしにしておきます。この設定を行わないと、「WYSIWYG」編集モードから通常モードに戻したときにHTMLコードの改行が有効になりません。
注意したいのはこの逆の行為、つまり通常モードからWYSIWYGモードへの移行時です。この場合、改行設定に係わらず通常モードでの改行や段落などは無視され、コンテンツが全部詰まった状態になります。この状態で保存してしまうと、通常モードに戻しても同じく改行・段落のない状態のままになってしまいます。
ただ保存さえしなければ、通常モードに戻しても改行・段落は生きています。ブラウザを使って更新するCMSなら常識でしょうが、過去記事をWYSIWYG画面で直す時は注意しておきましょう。

WYSIWYGモードはブラウザ依存する事もあり、便利さは人によりけりでしょうが、それよりもこのプラグインの一番のメリットは投稿画面の上下幅を変えられる点です。
![]()
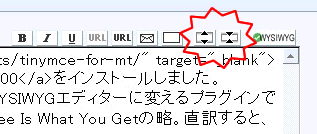
この機能はブラウザがIE系でも問題ありません!

当プラグインを追加すると、上のようなボタンが追加されるので、エントリー投稿画面の上下幅を調節できるようになります。(WYSIWYGモードでは画面右下をつまむ事で変更できます。)
一度設定すると他のエントリーに移っても上下幅は記憶されます。
便利すぎ
![]()
但し、Windows + IE6ではボタンを押す度に画面がスクロールし、投稿画面先頭に戻ってしまいます。これはTinyMCE for MovableTypeに限った話ではなく、デフォルトボタンでも起こるMovableType3,2の不具合です。
最後の仕上げに以下を参考にこの不具合を直します。TinyMCE Plugin for Movable Type Ja でエントリーを編集するplugins/TinyMCEforMT/TinyMCEforMT.pl を開き、赤文字部分を追加します。
HTML
chop ($old); $old = quotemeta ($old);
chop ($add1);
chop ($add2);
$$template =~ s/($old)/$add1$1$add2/;
$$template =~ s/href="#" mce_href="#"/href="javascript:void(0);" mce_href="javascript:void(0);"/g;
}
1;
__END__
TinyMCE for MovableTypeを使ってない場合の不具合対処法は以下を参考にどうぞ。
└エントリー編集画面のHTMLタグ挿入ボタンの不具合を解消するプラグイン
注意したいのはこれらの対処法を行った場合、他のBigPAPI対応プラグインに影響が出る場合がある事です。
私の場合影響が出たので元に戻しました。
![]()
追記:1
標準で入ってるスマイル画像の種類を入れ替える場合は以下にアイコン画像を追加!
mt-static\plugins\Ajaxify\tinymce\jscripts\
tiny_mce\plugins\emotions\images
ひとつ上のフォルダにあるemotions.htm に追加画像用の設定を追加!
同フォルダ、editor_plugin_src.js でポップアップ窓用の縦横を適当に変更!
⇒ template['width'] と ['height']
追記:2
WYSIWYGモードから通常モードに戻したときに、キーボード操作が不能になる現象があります。これを回避するには単純にデフォルトで付いてる装飾ボタン(BやIなど)を押せば元に戻ります。
投稿者 Locutus : 2006年05月04日 17:59 EDIT カテゴリ⇒ MovableTypeカスタマイズ
BetterFileUploaderプラグインで画像アップロードの手間を省く! '06 5/07
MainMenuRecentプラグインでちょっと便利に '06 5/06
WeblogActionMenuプラグインでちょっと便利にしてみる! '06 5/06
→ TinyMCE for MovableTypeでエントリ投稿画面をWYSIWYG化! '06 5/04
Dreamweaver 8 がMovableType3.2に完全対応! '06 3/01
BigPAPI に対応したエントリー&コメント絵文字用プラグインを使う! '06 2/19
リンク挿入をよりスマートにカスタマイズ!~ MovableType '06 1/18
≪HOME
MT - エントリー投稿ボタンをプチ・リッチ化 from お気楽極楽ブログ
WYSIWYG(うぃじうぃぐ)ほど豪華ではないですが、個人的によく使うファンクションをボタンにしたので、まとめて配布してみます。... [続きを読む]
トラックバック時刻: 2006年05月07日 00:23
MovableType プチ・リッチ・エディタ2 from お気楽極楽ブログ
MTのエントリー編集をそこはかとなくリッチにするボタンの第2段。... [続きを読む]
トラックバック時刻: 2006年06月19日 22:00
≪HOME(21世紀のアフィリエイト通販生活)